Var a1 Peace of wonderful days var a2 and you like. Here we use CSS animations to create a CSS marquee that will work just like an HTML marquee.

P fixed 50px 100px. If you have a Google account you can save this code to your Google Drive. Vendor prefixes have been added as well as a little bug-fix in order.
Save to Google Drive. Play with different clip values for this yellow DIV element. Google will ask you to confirm Google Drive access.
We all start our journey of getting out of debt at different places. Its time to get out of debt become I Want to.

Navbar Position Fixed Margin Top 10px Left 50 Margin Left 254px Angry Puppy Clinical Trials How To Plan

How To Set Border Length In Css Without Div Code Example
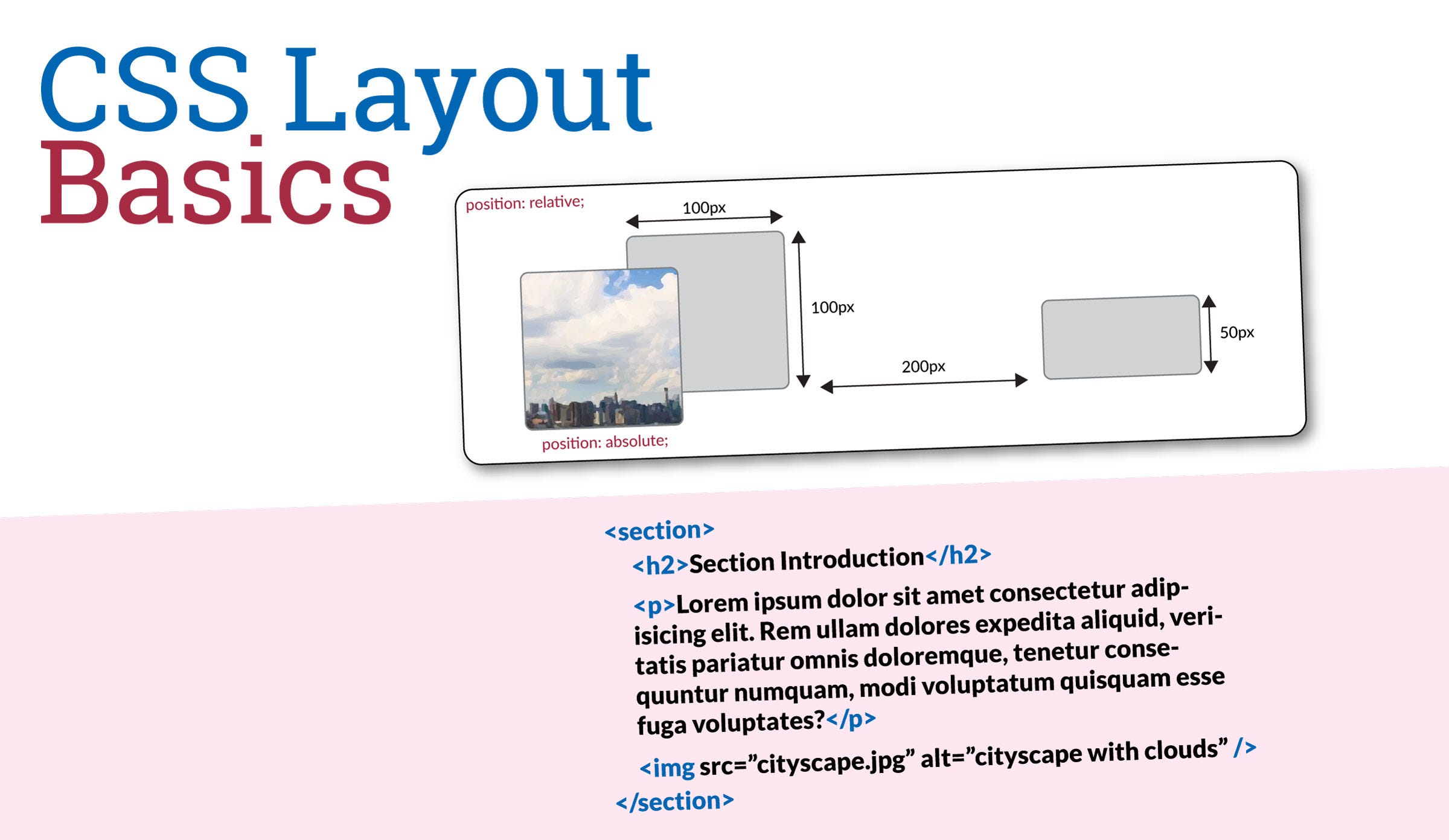
Positioning Of Elements Lesson 11 Free Css Tutorial Phcityonweb

20 Most Useful Css Html Cheat Sheets Design Sparkle Html Cheat Sheet Cheat Sheets Css

Div Width 100 Minus Fixed Amount Of Pixels Stack Overflow

Centering In The Unknown Css Tricks

Float Left Or Right Div Height 300px Width 300px Border 2px Solid Black Border Radius 5px Backgroun Colorful Backgrounds Text Me Font Family

This Saved My Day A Chart To Show How To Position Items With Css Web Development Infographic Web Development Programming Learn Web Development

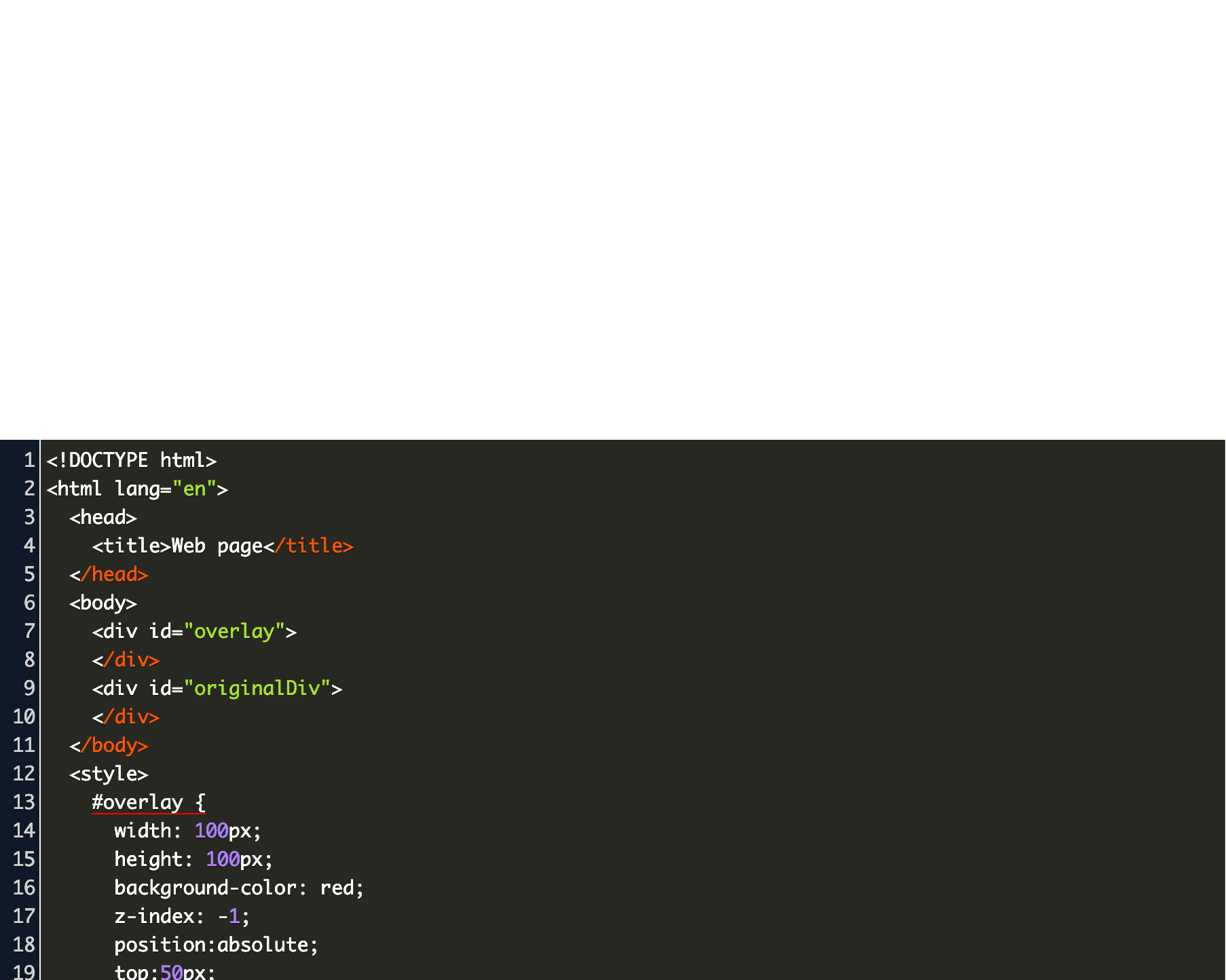
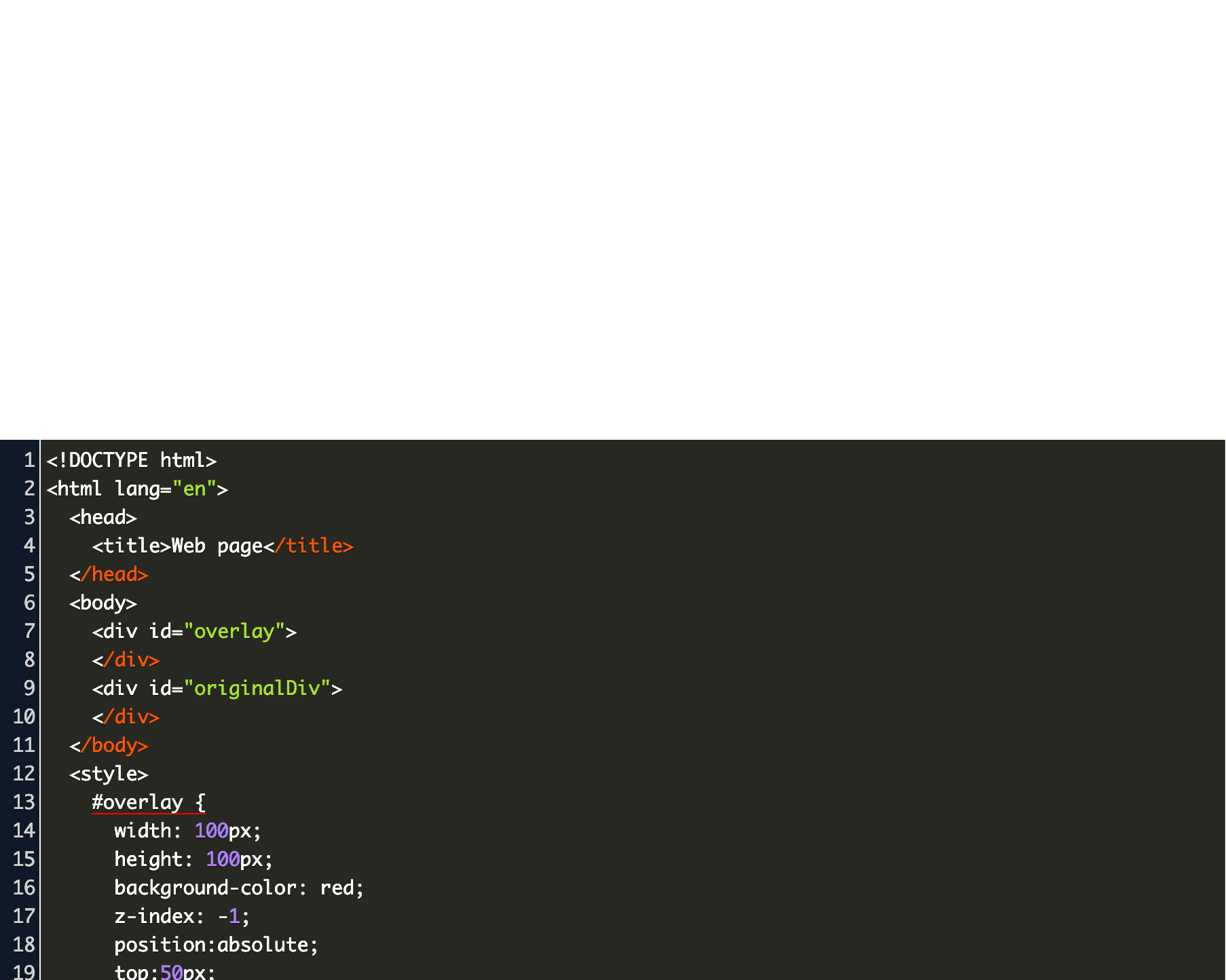
How To Put One Div On Top Of Another Div Without Css Code Example

Css Div Above Another Div Code Example

Deep Dive Css Font Metrics Line Height And Vertical Align Vincent De Oliveira Line Height And Vertical Align Are Simple Css Properti Metric Css Alignment

How Can I Do Width 100 100px In Css Stack Overflow

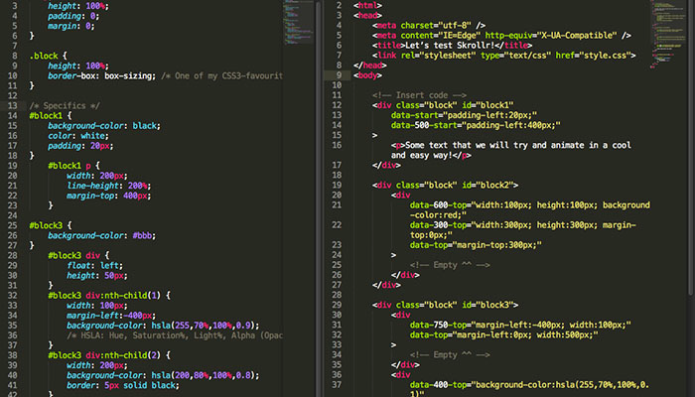
Animate Your Webpage With The Scrollbar Webagility

Css On Appear Animation Code Example

Css3 Shapes Css3 Shapes Resource Web Design Tips Web Development Design Web Design Tutorials

3 Jumbotron Change The Position To Relative Make Deploy A Website Codecademy Forums